What’s the Internet Accessibility Rally?

Knowbility, a web accessibility education and advocacy organization, was formed on the heels of the first Accessibility Internet Rally (AIR) in Austin, Texas, in 1998. AIR was started in response to the fact that websites were proliferating with little regard for what it would take to make them accessible to the disabled community. The first version of the Web Accessibility Content Guidelines would be released a year later in 1999, and there was little knowledge of what it took to make a site accessible, and even fewer resources or training available on the matter.

The first AIR was an attempt to remedy this somewhat by gathering a few teams of developers together to create accessible websites for local nonprofits over the span of twelve weeks. For the past twenty four years AIR has continued to be an annual competition with teams of developers and designers coming together to create fully accessible websites under the guidance and tutelage of accessibility mentors. In its almost quarter-century existence, AIR has produced hundreds of accessible websites for charities, and spread the learning and experience of developing accessible websites among thousands of developers.
The Team
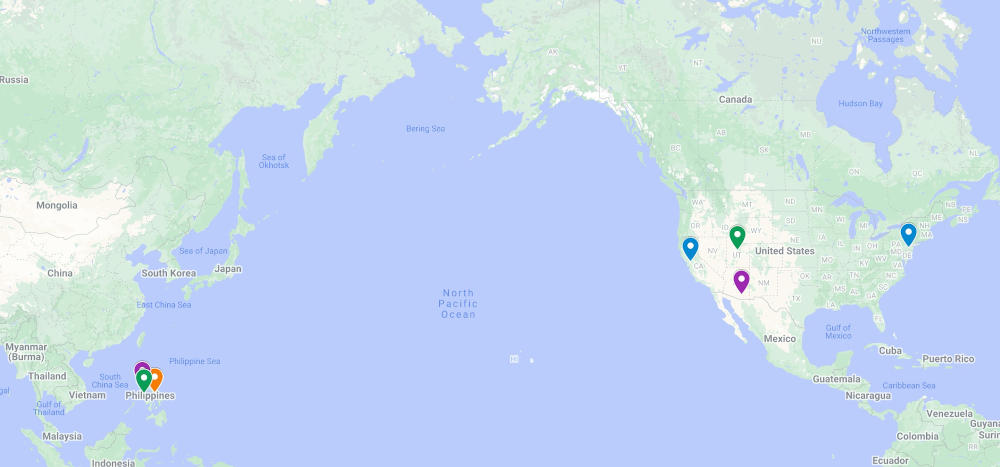
AIR teams can either join as preexisting entities, or as groups of individuals assembled just for the purpose of the competition. Since I didn’t have an existing team, I got assigned to a team called AIRway, whose design and development members were mostly in the Philipines, but who were lead by a man in Arizona.

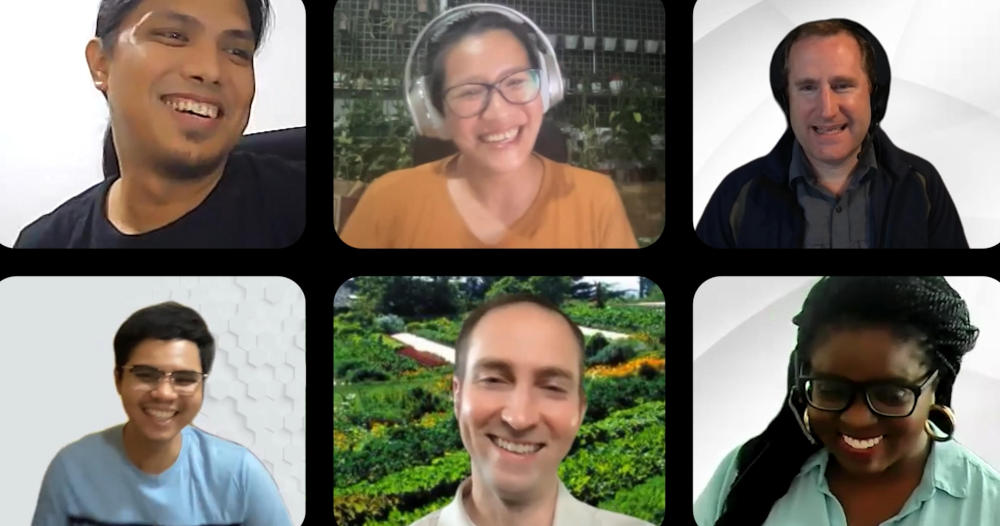
Gerson Lacdao (our lead developer), Patrick Gerolaga (our project manager), and Catt Juan (our designer) had all worked together before, and Graham Venning (the team lead) had worked with Gerson, I believe, so I was the odd man out at first, until we added another team member, Kosi Asabere, a digital accessibility and UX specialist from the University of Maryland. So that was our team: six members in three or four time zones (before Daylight Saving Time ended here in Utah, Graham and I were an hour off) with a fifteen hour spread.

Because of the time difference, we had to meet either pretty early in the morning for us in the US, which was pretty late at night for the team in the Philippines, or fairly late in the work day for us in the States which was quite early in the morning across the Pacific. Our meetings were always a kind of bleary-eyed affair for one part of the team or the other…
From Knowbility, we got our mentor, Cindy Xavier, who’s a senior accessibility product manager at Amazon, and who has participated in AIR several times. She wasn’t able to make it to all of our crazy-hours team meetings, though she did make it to a few. She checked our work asynchronously, though, to make sure we stayed on track with our accessibility.
The Nonprofit
Everyone needs an accessible website, though unfortunately the steps needed for true accessibility can add quite a bit of extra cost to a web project. Because of this, Knowbility’s goal with AIR is to benefit nonprofit organizations that otherwise might not be able to afford the extra steps, but that nonetheless really deserve full accessibility.
![]()
The nonprofit organization we were assigned is called Work Opportunities, which is an organization that has been around since the 1960s, providing support to people with disabilities, helping them find and succeed at jobs where they can use their skillsets to make a positive contribution and develop further skills to foster their independence and heighten their participation in the community. So far in 2022, Work Opportunities has helped 465 clients get jobs, and be successful at them.
Clearly Work Opportunities was a perfect organization to give an accessible website to. The clients they serve consist of individuals with a wide range of disabilities just looking to contribute to society in meaningful vocations.
The Old Site
The original Work Opportunities website on the surface wasn’t terribly inaccessible. There weren’t a lot of errors of the type an automatic accessibility scanning tool could detect, but this was mostly due to the fact that the site was almost entirely text-based. Further, the few images in the site were designated in the code as presentational which meant they couldn’t be seen by screen readers. No errors there, but they did nothing to help screen reader users to get the feel of the site.

Despite the sparsity of accessibility errors, the fact that the site was almost entirely text would, in itself, provide a rather large challenge to a lot of the visitors Work Opportunities was wanting to help. Blocks of text work well for highly literate individuals with plenty of time to work through them, but not for people whose literacy may not be much above lower high-school levels, or who just take longer to process language.
The New Site
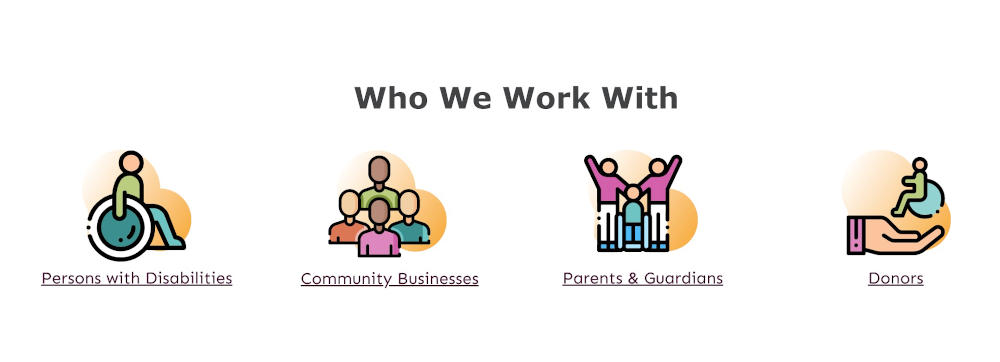
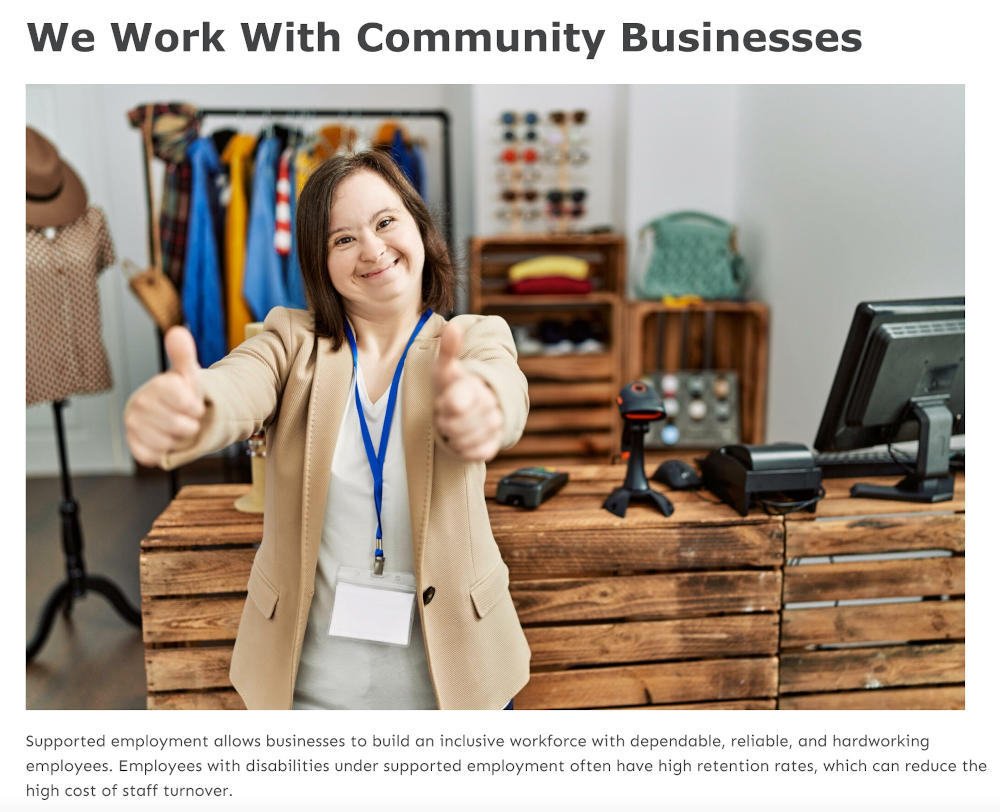
In our first meeting with Marti, our contact at Work Opportunities, we found out that there were fundamentally four different groups of visitors that they wanted their website to speak to: people with disabilities who want to work, community businesses who want workers, parents and guardians who want their children to be able to work in society, and donors who want to help provide the funding for what Work Opportunities does. We came up with a graphical representation of these four groups to include in the site:

As a team, we considered creating a single-page application that would change the homepage itself based on the visitors’ selection of which of these types they were, but ended up nixing that idea as it’s a pretty complex process to make a page with dynamic content like that fully accessible. We did, however, parcel out snippets from the text-heavy content from the original site into more manageable bites aimed at those types of visitors, and separated them out into individual pages linked to in that graphical interface on the home page.

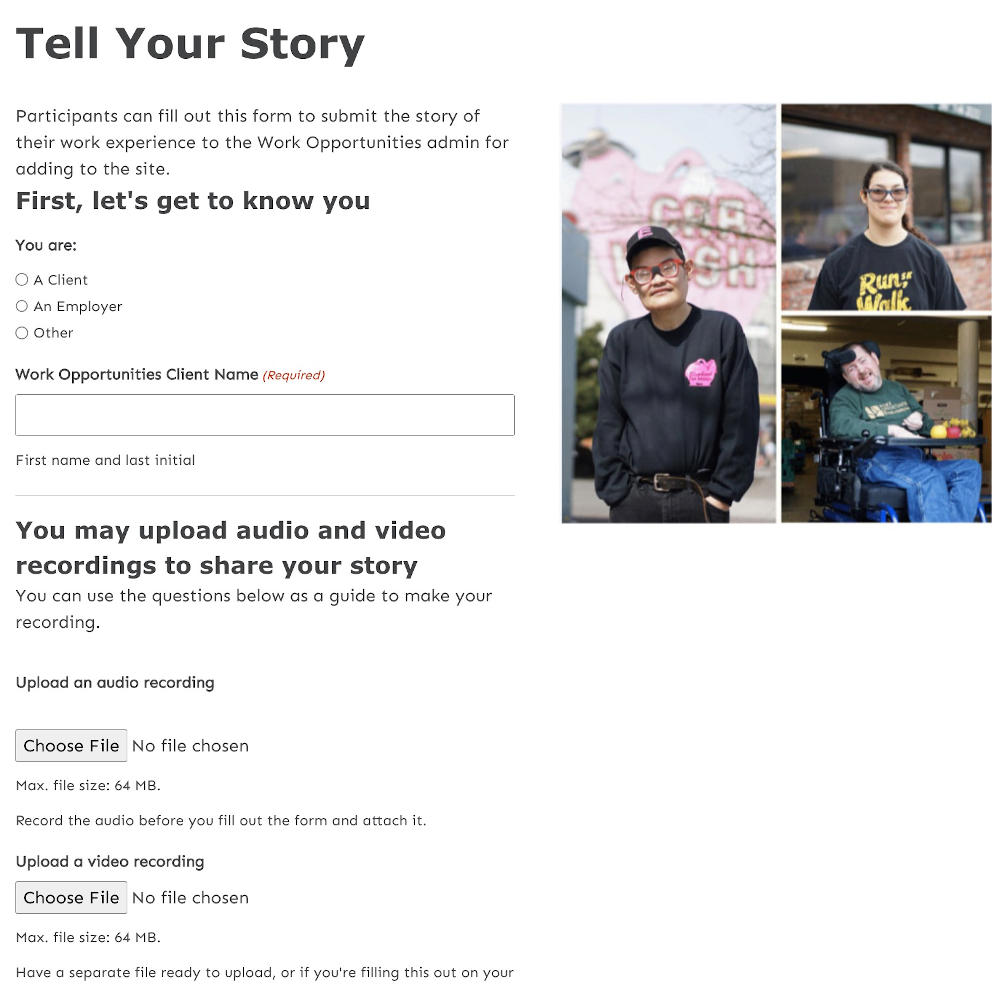
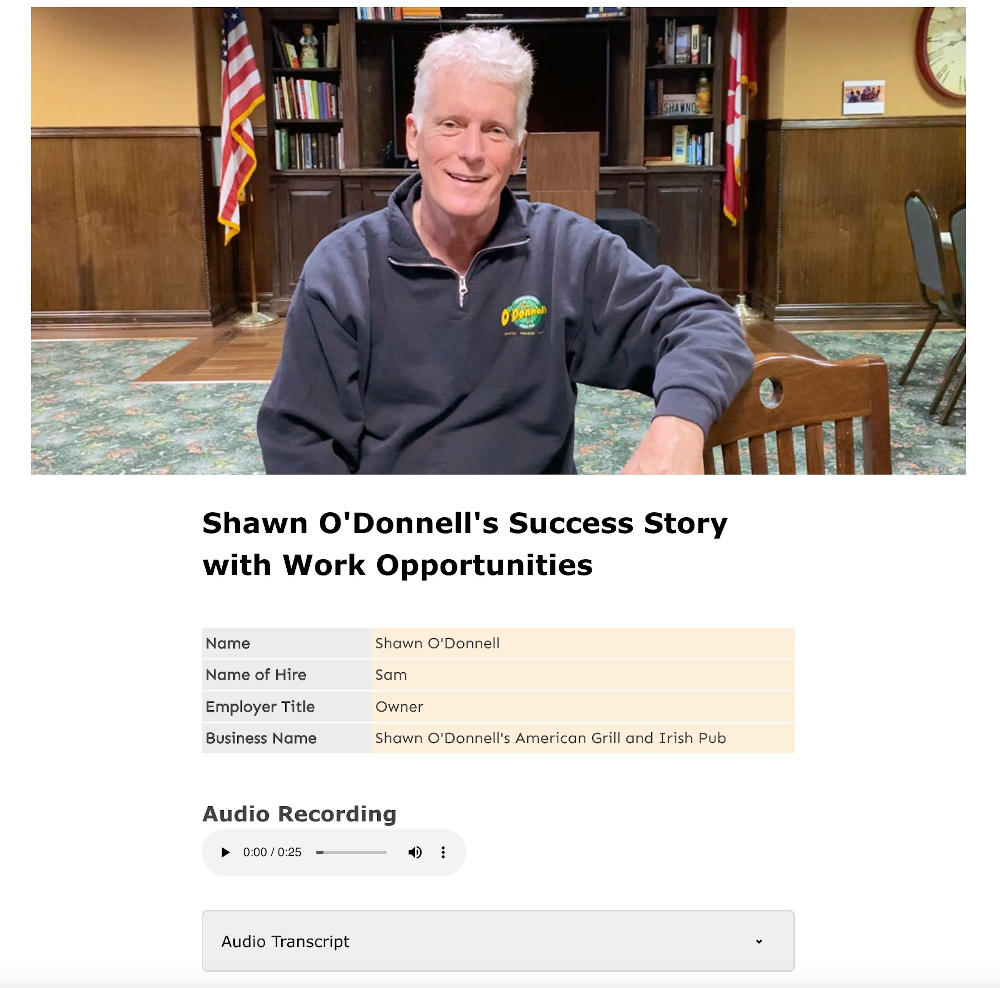
The other feature that Marti got really excited about our developing was the ability to tell some of their clients’ stories that they had collected. After bouncing this idea around a bit, we in the team decided to create a form to collect stories from the various interested parties, and create a way to publish them relatively automatically, with just a review and approval by someone from Work Opportunities. I spent most of my development time coding this form and enabling it to publish a draft story for approval.


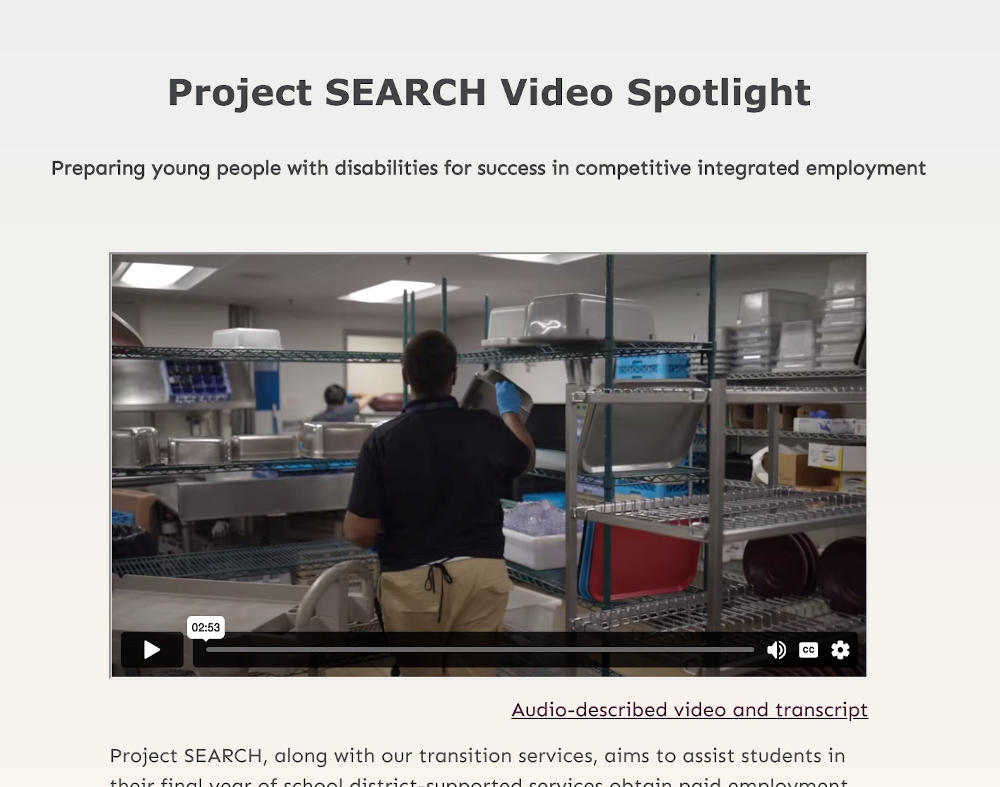
In addition to the stories, which we designed to be text-, audio-, or even video-based, depending on how people chose to submit them, we included a wonderful video on the homepage that Work Opportunities had produced about one of their primary initiatives called Project SEARCH. Knowbility gave us some credits with a video captioning service, but since the video was already captioned, we used the credits to have the company audio-describe the video so that even blind visitors could enjoy it.
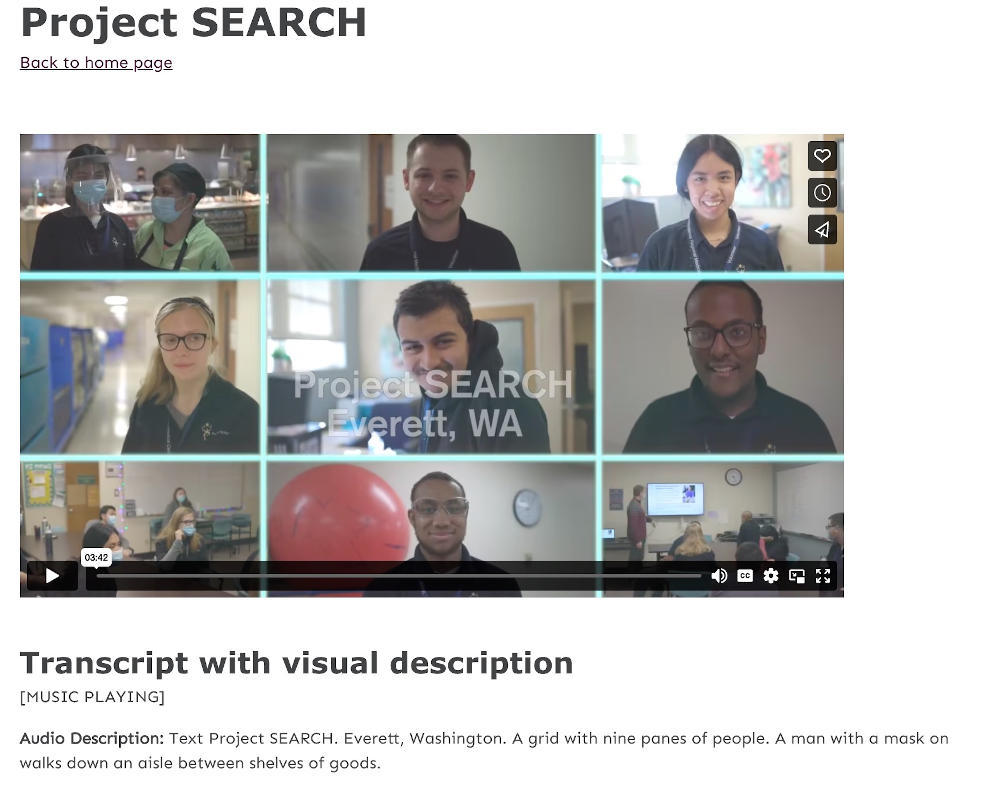
Since the audio description freezes the video at various times to complete the description, we had to link to a separate page with the audio-described version of the video and its transcript, which we included below the video. This was designed to make it so as many people with as many divergent abilities as possible could experience the video in the way that works best for them.


Ensuring Accessibility

In this section I’ll be referring to various “steps” we took to ensure the accessibility of the site, though it’s important to note that these weren’t really steps at all, or if they were, they were steps we took again and again as we worked through the creation of the site. We started walking through the accessibility steps the moment we had the first heading on the first page, and continued doing them over and over until we added the last alternative text to the last image we included.
Accessibility isn’t a one-and-done process, or something to be tackled just before launching a site. It needs to be considered every step of the way. For an overview of how we ensured accessibility throughout, though, here was the three-step that we used to waltz through the creation of our site.
Step 1: Semantics
Because our website was much more complex than the original, a big part of our accessibility efforts was just making sure that the site was coded semantically, meaning that different sections had headings, and that they were in the proper heading elements of the proper level, that images had appropriate alternative text, and that sort of thing.
Step 2: ARIA
Once we were assured of a semantically correct site, the next level of testing was to inspect the various aria attributes to make sure that these were all appropriate. ARIA stands for “Accessible Rich Internet Applications”, and basically aria attributes tell screen readers and other assistive technologies a little bit more about the element that has them so that they can give their users similarly rich experiences with them.
The extra information might include such facts as whether an accordion is open or closed, or whether a checkbox is checked or unchecked. Aria attributes can also be used to label things more deeply if assistive technology would need to know a little extra, and provide a heads up if there could be an unclearly defined response as a result of some action.
I was surprised at how many aria attributes had to be tweaked, but Kosi and Cindy kept me honest, and showed me how unintentionally dishonest some seemingly straightforward elements could be. There wasn’t an abundance of changes that needed to be made, but there were probably a half-dozen changes to aria attributes scattered throughout the site that I had to fix.
Step 3: Screen Reader Testing
Many of these aria problems were only revealed as we combed through the site on various screen readers. I went through every page multiple times using VoiceOver on a Mac, Kosi used JAWS on Windows and VoiceOver on an iphone, and Gerson looked at things with NVDA on Windows.
In the course of this process, I was surprised at how different the experience was in the different screen readers, as we all discovered when we compared notes on what we’d found. It may be time to dust off my old Windows netbook and start testing our sites on that in addition to the Mac…
In addition to the aria problems, we found that the various screen readers often gave different accessible names to the various elements. Since the accessible name is what screen readers will read out to their users, in order to provide the same experience, we had to make sure the accessible name was calculated to be the same in the various screen readers, which was sometimes challenging since the various screen readers all impose their own standards for how to determine the accessible name.
The Takeaway
By the time we submitted our site twelve weeks from when we’d started it, as a team we’d put more than 560 hours into it, and feel like we have a pretty good chance at winning the competition. A couple of our team members have been pretty determined to win the competition all along, and we’ve all sort of caught that bug.
At the end of the day, though, or rather, at the end of the three months, Work Opportunities is going to end up with a fully accessible site that will help them spread their services more fully among the people they help. Helping them fulfill their mission through increased accessibility has been worth it for its own sake.
This is true, as well, with every website we design and develop here at SeaMonster Studios. Hopefully soon every web development firm will design and develop fully accessible websites for the same purpose. Even though it does take some extra work, it’s worth it.
Update
We took first place at this year’s AIR! Further, because of employer matches, our cumulative 560 hours of work that we put in to the contest lead to over $36,000 being donated to Knowbility to promote their mission of advancing web accessibility. Go Team AIRway!